Running Proxmox backups when the sun is shining
I have a small home lab that runs Proxmox. It runs my Home Assistant instance, as well as MQTT, dnsmasq and a few other services (including this blog!).
While I back up my working data using kopia and Backblaze, I wanted to set up Proxmox Backup Server so I could recover from any VM level issues quickly.
To do that, I recommissioned an old HP ProLiant Microserver that used to run my lab. It has 4 × 3.5″ HDD drive bays, so can provide plenty of storage, and most importantly - I already had one.
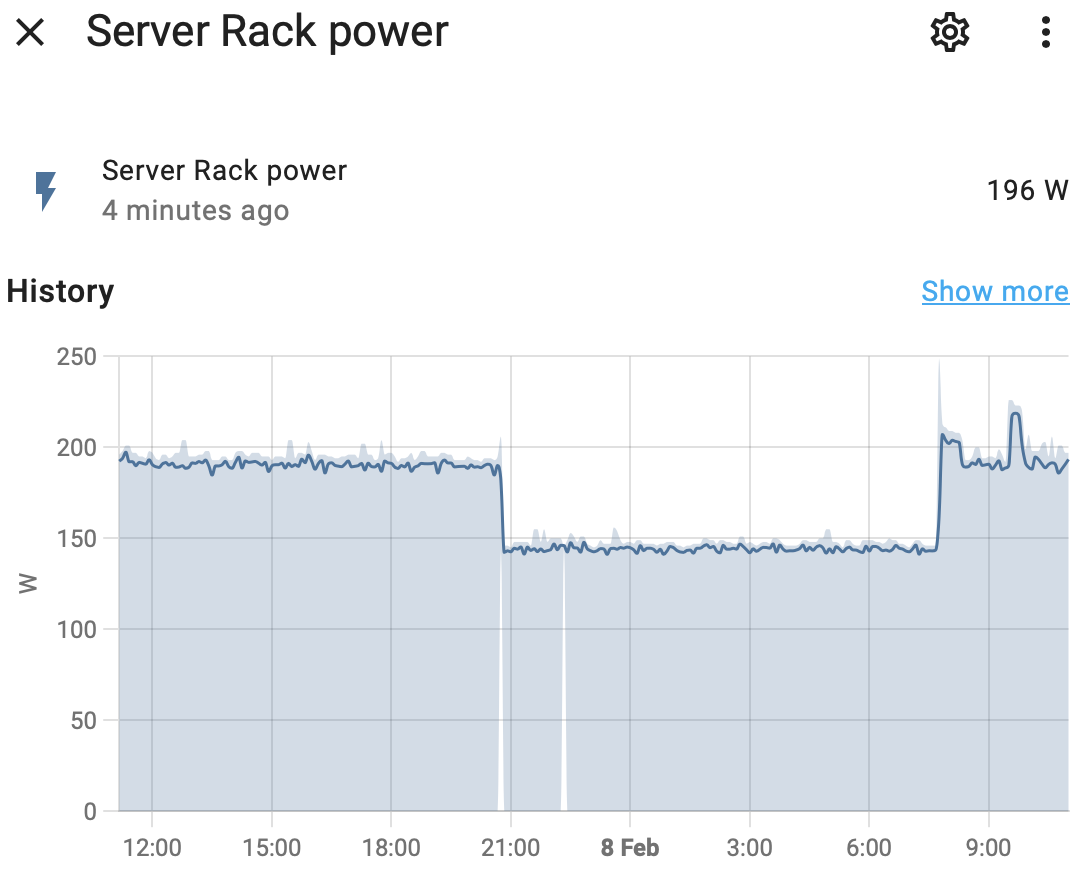
After I set everything up, I was looking at my rack power consumption (I have it attached to a Zigbee smart plug which I monitor via Home Assistant), and noticed that the new server draws around 50W. This is 1.2kWh per day, or 36kWh per month! This is around 5% of my total household consumption.
I work for Amber Electric, an electricity retailer that sells electricity at wholesale rates that fluctuate every 30 minutes, so it’s a bit hard to put an exact monthly price on it. But, we can find the average cost for January 2024 pretty easily from the API and some jq magic:
curl 'https://api.amber.com.au/v1/sites/$SITE_ID/prices?startDate=2024-01-01&endDate=2024-02-01&resolution=30' -H 'accept: application/json' -H 'Authorization: Bearer $AUTH_TOKEN' | jq '[.[] | select(.channelType=="general") | .perKwh] | add/length'
For me, that was 18.34 c/kWh, so $6.60 per month, to have a whole server sitting around not doing much for much of the day.
Now, this isn’t totally fair - I have 6.6kW of solar panels and a 9.6kWh battery, so realistically it actually costs me nothing, BUT! having this server chug 5-6% of my usable battery overnight seems kind of silly, especially since I only run one incremental backup per day.
Automations to the rescue!
My goal for this project was to only run the backup server during the day when the sun was shining.
I needed to solve the following problems:
- How do I turn the server on?
- How do I turn the server off?
- How do I work out if there is enough sun?
How do I turn the server on?
This turned out to be a pretty simple problem to solve, given the work of past Myles who must have set up Wake-on-LAN for this machine. Sending the Magic Packet to the network card happily booted it up.
You can easily test this on OSX by installing wakeonlan from brew. and running
wakeonlan -i $BROADCAST_ADDRESS $MAC_ADDRESS
To figure out the $BROADCAST_ADDRESS go to this Broadcast Address Calculator and enter the IP address of the machine you want to wake up. To find the MAC address, you can run
arp $IP_ADDRESS
For simplicity, the rest of these examples will use a server address of 192.168.0.100 and MAC address of 55:99:30:E6:00:3C
Home assistant has a Wake on Lan integration, so we can set up a switch to turn the machine on! Unfortunately, this integration hasn’t been updated for configuration via the UI yet, so you need to jump in to YAML land.
wake_on_lan:
switch:
- platform: wake_on_lan
name: "Proxmox Backup Server"
mac: 55:99:30:E6:00:3C
broadcast_address: 192.168.0.255
host: 192.168.0.100
Restart Home Assistant and you should have a new switch.proxmox_backup_server in your entities. Because we set a host, Home Assistant will ping the host IP to check it’s status, and update the switch accordingly.
So, we can now turn the server on…
How do I turn the server off?
Glad you asked. It turns out, it’s only marginally harder than turning it on.
Proxmox Backup Server shares a bunch of features with Proxmox proper, including an API. The API has an endpoint that allows you to shut down the server via a REST command. There is even a facility to generate an API token, so you don’t need to use your username and password combo.
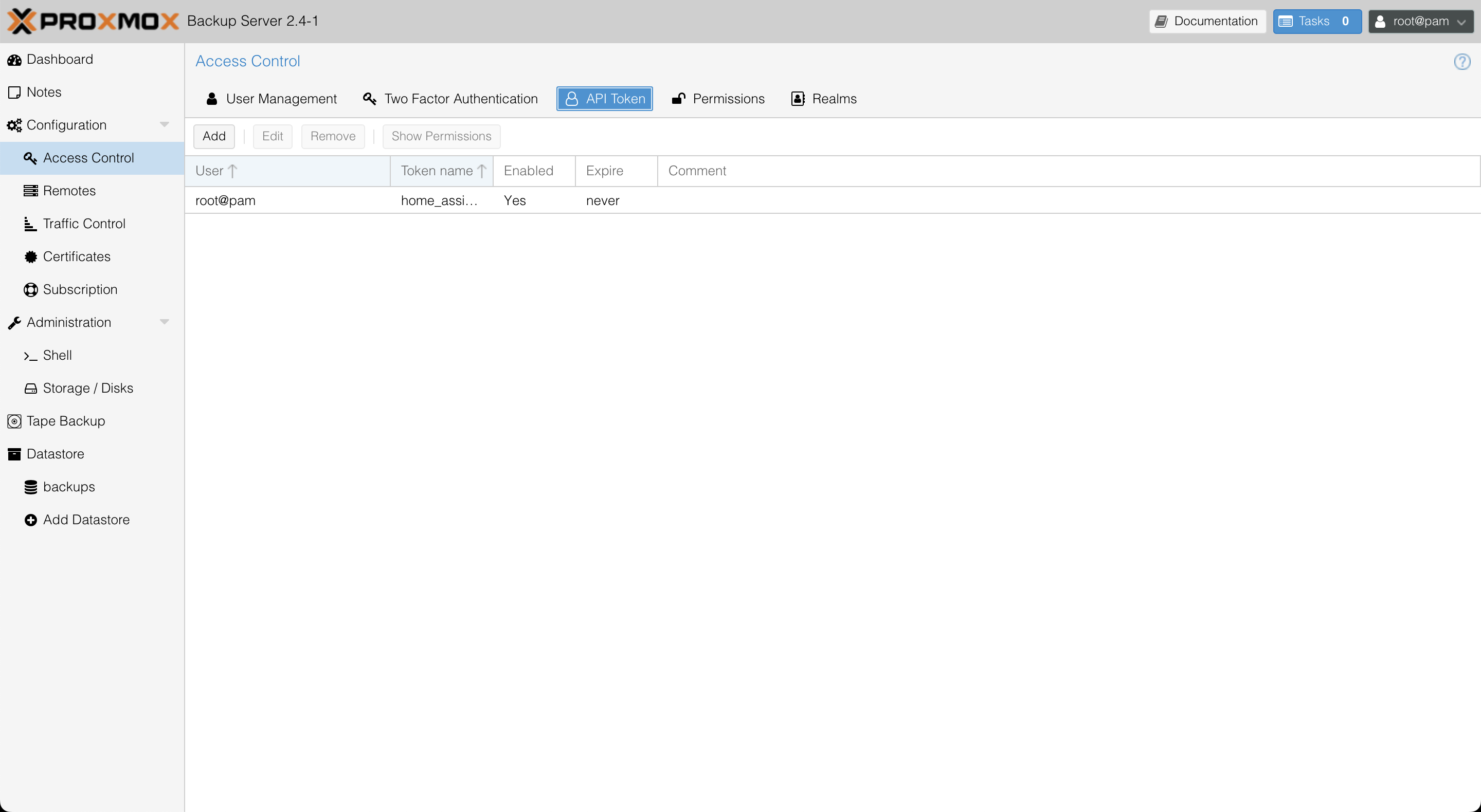
Click on Configuration > Access Control and click the API Token tab. Then click Add.

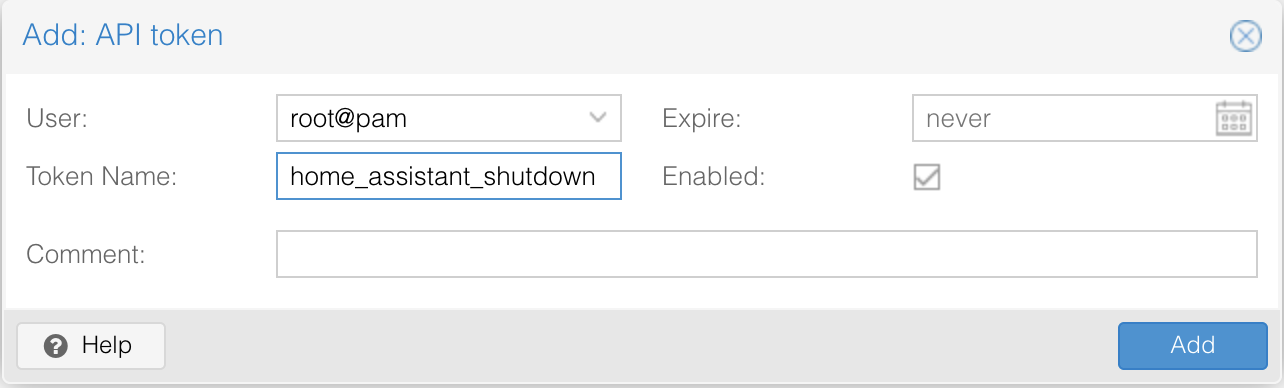
Select a user to link to the API key, and give the token a name like home-assistant or similar, then hit Add. Make a copy of the generated key, and save it somewhere safe—it’ll disappear once you close the window.

Next, you need to give the API token permissions to manage power settings. Click on the Permissions tab, and click Add, and then API Token Permission. Select /system/status as the path, as well as the token you just created, and set the Role to Admin.
Now that you have a token, you can use the Home assistant RESTful Command integration to set up an action to switch the server off.
rest_command:
shutdown_proxmox_backup_server:
url: "https://192.168.0.100:8007/api2/json/nodes/1/status"
method: post
payload: "command=shutdown"
verify_ssl: false
content_type: "application/x-www-form-urlencoded"
headers:
accept: "application/json, text/html"
authorization: !secret pbs_api_key
In your secrets.yaml file, you need to prepend the API key you generated with PBSAPIToken=$USERNAME!$TOKEN_NAME:, so if you linked the code to root@pam and named the token homeassistant the YAML entry might look something like this:
pbs_api_key: "PBSAPIToken=root@pam!home_assistant:6af64531-ed7f-47e3-a094-b6e60f965760"
So, now we have a new service rest_command.shutdown_proxmox_backup_server that we can call to switch off the server from Home assistant.
We need to tell the power on lan integration to call that service when the switch is toggled off:
switch:
- platform: wake_on_lan
name: "Proxmox Backup Server"
mac: 55:99:30:E6:00:3C
broadcast_address: 192.168.0.255
host: 192.168.0.100
turn_off:
service: rest_command.shutdown_proxmox_backup_server
How much sun do we think there will be?
My solar system gets curtailed to match my household load if the wholesale price goes negative, so I can’t really monitor exports to the grid, or solar generation.
I use the Forecast.Solar integration in Home Assistant which will predict my solar generation over the day.
I decided to use this as a trigger for the automation. If the integration is predicting more than 500W of solar, the server should turn on. If there is less, turn it off.
I used this forecast rather than actuals to avoid the server shutting down due to solar curtailment. Is it perfect? No, but it’ll be good enough.
I use a choose condition, so I can keep the whole automation in one file. The trigger is sensor.power_production_now, and the action is if sensor.power_production_now is greater than 500, switch on otherwise switch off. Here is the YAML:
alias: Proxmox Backup Server
description: >-
Turn on on the Backup server if it’s predicted there is more than 500W of
solar being generated
trigger:
- platform: state
entity_id:
- sensor.power_production_now
condition: []
action:
- choose:
- conditions:
- condition: numeric_state
entity_id: sensor.power_production_now
above: 500
sequence:
- service: switch.turn_on
metadata: {}
data: {}
target:
entity_id: switch.proxmox_backup_server
default:
- service: switch.turn_off
metadata: {}
data: {}
target:
entity_id: switch.proxmox_backup_server
mode: single
Tell Proxmox to run backups during the day
The last thing to set is to kick off Proxmox backups at midday, rather than at 2am - no point trying to connect to a server that is currently sleeping.

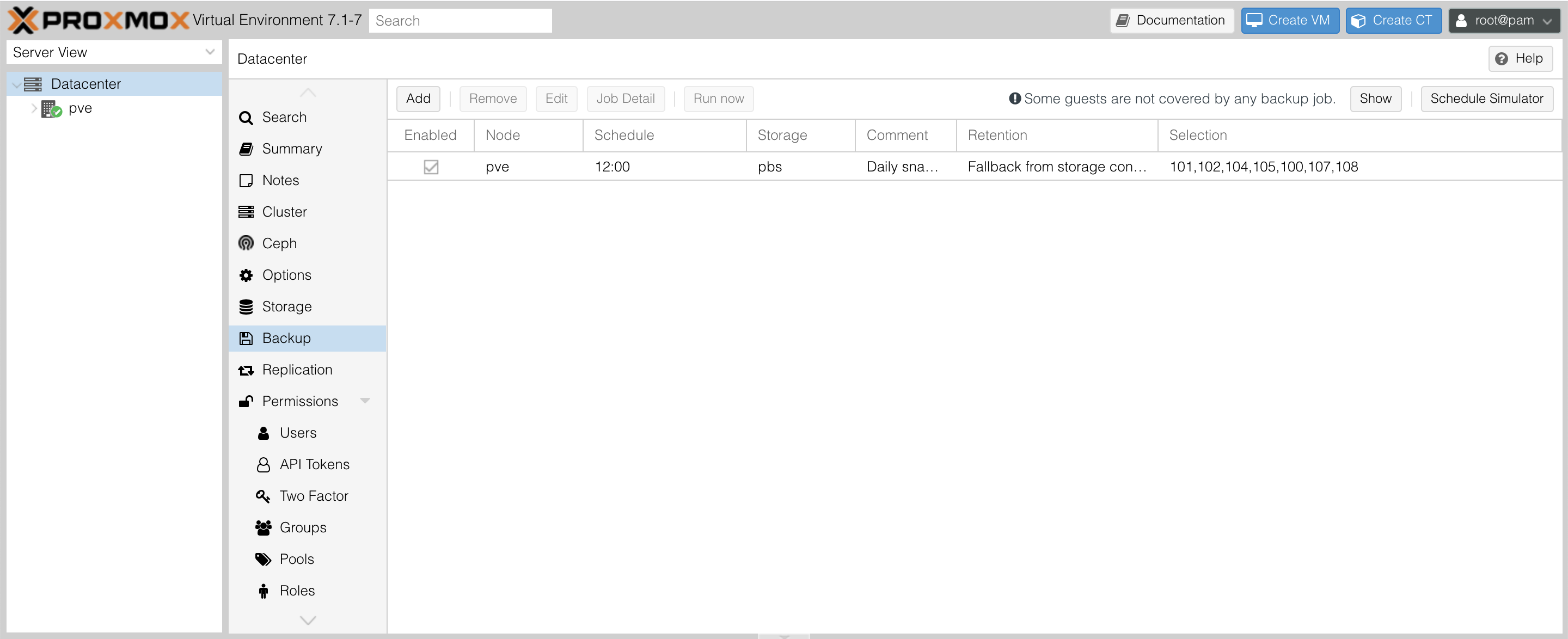
In the Proxmox console, Go to Datacenter > Backups and edit all the schedules to read 12:00.

And that’s it! You can see this history snapshot of when the server is on and off.