WordPress Hack: Changing your permalink structure without upsetting Google
WordPress has the ability to generate permalinks, which is great for Search Engine Optimisation. But what can you do if you need to change between them? Changing them in WordPress isn’t a problem – you go to the “Options” tab, click permalinks, and select a new one. However! If others bloggers have linked to your posts, or a search engine has already indexed your blog, their links will break.
With a little bit of .htaccess trickery you easily* change between the different options without breaking your old links!
Why the star next to the “easily”? If you have a lot of posts, it could take a while, but read on….
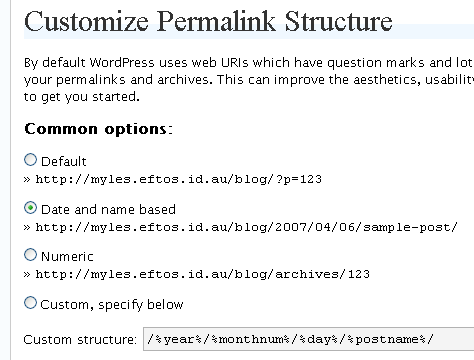
Out of the box you have three options (There is a fourth, but if you use that option, you probably don’t need this guide!):

In terms of SEO, The best option is Date and name based – having the title of the post should give a higher ranking. Next best is Numeric, but only because it gets rid of the &p=123 part from the URL. Luckily moving from Default and Numeric to Date and Time is easy!
If you are moving from Default to one of the other options, then there is nothing else to do – WordPress automatically responds to this style of this URL regardless of what option is selected.
There are two ways of moving from the Numeric Option to one of the other options – the quick way and the right way!
The Right way
The right way uses a permanent redirect (using Apache’s mod_alias module) for each blog entry – this will tell search engines that the page doesn’t exist any more and that they should index the new page instead. Unfortunately, this doesn’t update links of other peoples pages, so you will need to leave the hack for the life of the blog.
Open up the .htaccess file and add the following BEFORE the # BEGIN WordPress line:
<li class="li1">
<div class="de1">
RedirectPermanent /blog/<span class="nu0">2007</span>/<span class="nu0">02</span>/<span class="nu0">05</span>/this-is-my-blog-post /blog/?p=<span class="nu0">123</span>
</div>
</li>
<li class="li1">
<div class="de1">
RedirectPermanent /blog/archive/<span class="nu0">123</span> /blog/?p=<span class="nu0">123</span>
</div>
</li>
<li class="li1">
<div class="de1">
<IfModule>
</div>
</li>
You will need to dig into the database to find what ID number corresponds to each post. This is tedious even for a small number of posts, so I prefer the quick way. The IfModule line check to see if the mod_alias module is installed. The first RedirectPermanent link shows an example of changing from the Date and Title option. The second line shows how to change from the Numeric option.
The Quick way
The quick way uses Apache’s mod_rewrite module to rewrite the URL – as such it will only work when converting FROM numeric mode. If you need to convert from Date and Name to numeric, you have to user the Right way. Drop the following code BEFORE the # BEGIN WordPress line:
<li class="li1">
<div class="de1">
RewriteEngine On
</div>
</li>
<li class="li1">
<div class="de1">
RewriteBase /blog/
</div>
</li>
<li class="li1">
<div class="de1">
RewriteRule ^archives/<span class="br0">(</span><span class="br0">[</span><span class="nu0"></span><span class="nu0">-9</span><span class="br0">]</span>+<span class="br0">)</span> /blog/index.php?p=$<span class="nu0">1</span>
</div>
</li>
<li class="li1">
<div class="de1">
<IfModule>
</div>
</li>
The IfModule line makes sure mod_rewrite is enabled, the next link tells Apache to turn mod_rewrite on. The RewriteBase line tells apache to automatically prepend /blog/ to all rewrite tests. The second last line is the meat and potatoes: it tells apache to rewrite any url that looks like /blog/archives/[one or more numbers] to /blog/index.php?p=[the numbers].
I would highly recommend using the Date and Name option – thankfully converting to that option is the easiest to do!