Delivering fonts from Cloudfront to Firefox
I use both non-standard and custom icon fonts on 88 Miles, which need to be delivered to the browser in some way. Since all of the other assets are delivered via Amazon’s Content Delivery Network (CDN) Cloudfront, it would make sense to do the same for the fonts.
Except that didn’t work for Firefox and some version of Internet Explorer. Turns out they both consider fonts as an attack vector, and will refuse to consume them if they are being delivered via another domain (commonly know as a cross domain policy). On a regular server, this is quite easy to fix: You just set the:
Access-Control-Allow-Origin: *
HTTP header. The problem is, S3 doesn’t seem to support it (It supposedly supports CORS, but I couldn’t get it working properly). It turns out though, that you can selectively point Cloudfront at any server, so the simplest solution is to tell it to pull the fonts from a server I control that can supply the Access-Control-Allow-Origin header.
First, set up your server to supply the correct header. On Apache, it might look something like this (My fonts are in the /assets folder):
<Location /assets>
Header set Access-Control-Allow-Origin "*"
</Location>
If you don’t use Apache, google it. Restart your server.
Next, log in to the AWS console and click on Cloudfront, and then click on the i icon next to the distribution that is serving up your assets.
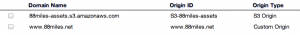
Next, click on Origins, and then Create Origin button.
In the Origin Domain Name field enter the base URL of your server. In the Origin ID field, enter a name that you’ll be able to recognise – you’ll need that for the next step.
Hit Create, and you should see the new origin.
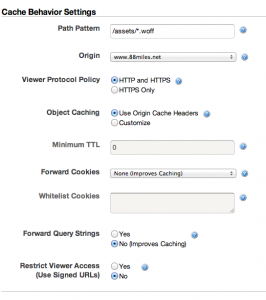
Now, click on the Behaviours tab, and click Create Behavior. (You’ll need to do this once for each font type that you have)
Enter the path to you fonts in Path pattern. You can use wildcards for the filename. So for woff files it might look something like:
Select the origin from the origin drop down. Hit Create and you are done!
To test it out, use curl:
> curl -I http://yourcloudfrontid.cloudfront.new/assets/fonts.woff
HTTP/1.1 200 OK
Content-Type: application/vnd.ms-fontobject
Content-Length: 10228
Connection: keep-alive
Accept-Ranges: bytes
Access-Control-Allow-Origin: *
Date: Mon, 16 Sep 2013 06:05:35 GMT
ETag: "30fb1-27f4-4e66f39d4165f"
Last-Modified: Sun, 15 Sep 2013 17:14:52 GMT
Server: Apache
Vary: Accept-Encoding
Via: 1.0 ed617e3cc5a406d1ebbf983d8433c4f6.cloudfront.net (CloudFront)
X-Cache: Miss from cloudfront
X-Amz-Cf-Id: ZFTMU-m781XXQ2uOw_9ukQGbBXuGKbjlVsilwW44IS2MvHbeBsLnXw==
The header is there. Success! Now, pop open your site in Firefox, and you should see all of your fonts being served up correctly.